I was so focused on finishing up and releasing the big Timery 1.2 update that I hadn’t given much thought about what I want to see from WWDC 2021. But I finally made a wish list of some things from my list last year along with some new things.
Several things actually came off my wish list last year, so I’m hoping for the same this year. Most of these are for iOS and iPadOS, but there are a few other things here as well.
Here’s my list in no particular order (well except for maybe the first six):
- Interactive widgets. Allow widgets to perform actions without having to open their associated app like how the Shortcuts widget can. Since an app’s widgets are powered by the same framework as its Shortcuts actions, at the very least maybe they can run other Intents in the background? Also: an increase to the frequency widgets can update.
- TestFlight for Mac. Please, Apple, I’m begging.
- 16-inch Apple Silicon MacBook Pro. Even if I have to say goodbye to the Touch Bar (I think I’m one of three people who like it), I will be elated to be rid of this utterfly keybbbbboard.
- Catalyst improvements. Allow some more things out of the box: Adding a menu bar button and associated view like AppKit can do, more toolbar options like custom views and a search bar, and setting the tab order and keyboard focus for views.
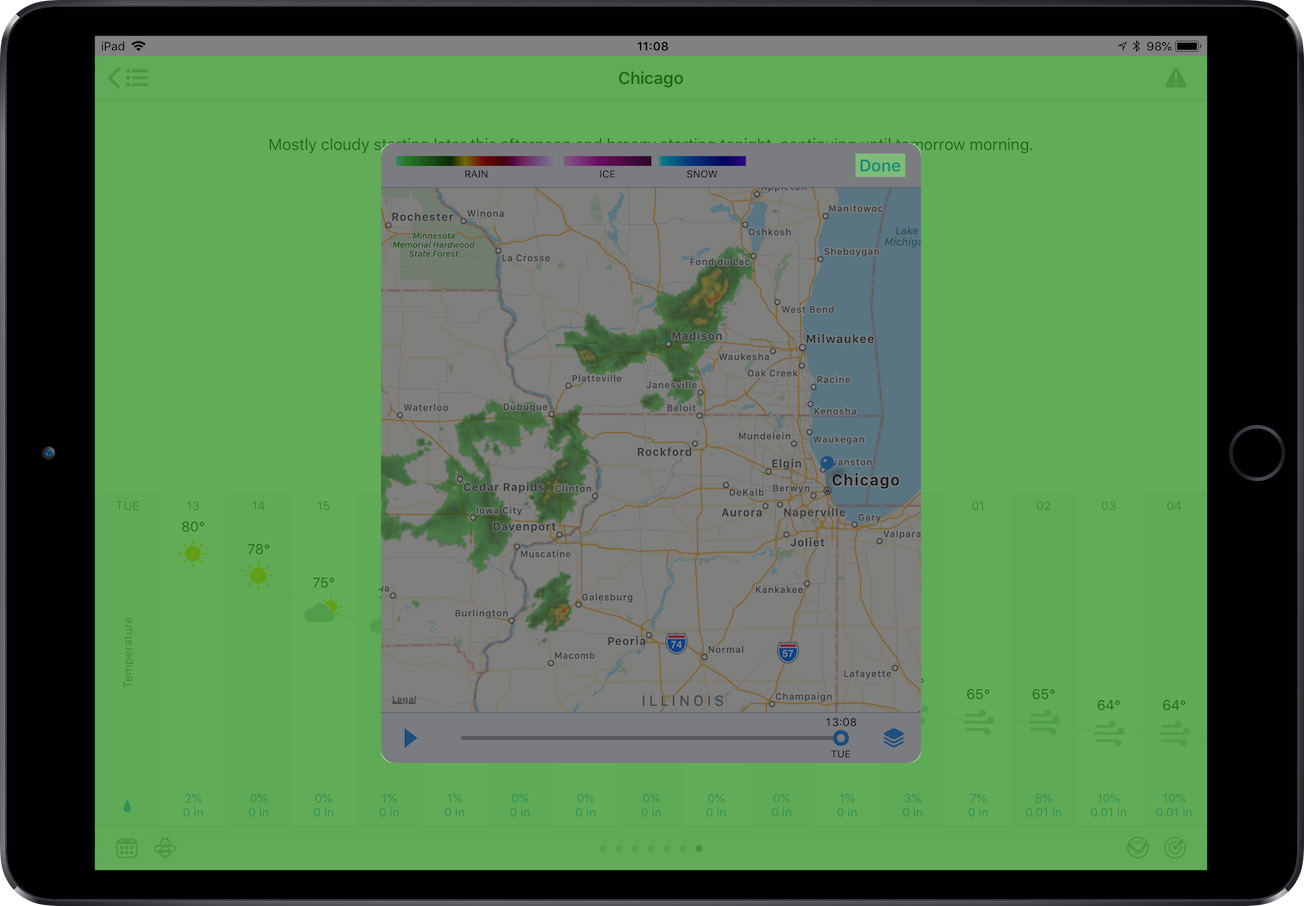
- WeatherKit. With Apple’s acquisition of Dark Sky, it would make sense to allow developers to access weather data for their apps. Doesn’t even have to be free. (Maybe it shouldn’t be free because of antitrust issues?)
- Shortcuts for Mac. Lots of Catalyst apps support Shortcuts on iPhone and iPad, so instantly there would be a good amount of apps supporting it.
- Screen sharing on iPhone and iPad. My use case for this is family tech support instead of “okay, we’ll FaceTime on your iPhone, and then flip the camera around and point it at your iPad so I can see what you see”.
- Third-party automation triggers. Allow developers to define automation triggers for Shortcuts. For example, Timery could alert the system whenever a time entry is started or stopped, and users could set up automations around these events.
- Alternate app icons on Mac. iPhone and iPad apps can set alternate app icons. Let Mac apps too—especially Catalyst apps that allow this already.
- Drag and drop between apps on iPhone. I can drag, say, a photo from one app to another on iPad. Why not on iPhone too?
- More conditional Shortcuts parameters for developers. Currently, Shortcuts parameters can be defined as: if Parameter A is Value 1, show Parameter B. I’d love the flexibility to say something like: if Parameter A is Value 1 OR Value 2, show Parameter B.
- Shortcuts filtering options for developers. Give developers filtering options for parameters similar to the native filtering that Apple actions can do. For example, in the Find Calendar Events action, events can be filtered for specific dates (including today), between two dates, and in the last X days, months, etc. Third-party developers have to create their own filtering parameters that are far clunkier than what Apple actions can do.
- Else If action in Shortcuts. So many times I’m building a shortcut and have to build nested if/otherwise actions to get around not having an actual “else if” action.
- Emoji stickers in Messages. Like with sticker packs, allow emoji to be dragged from the emoji keyboard and resized and dropped anywhere in the thread.
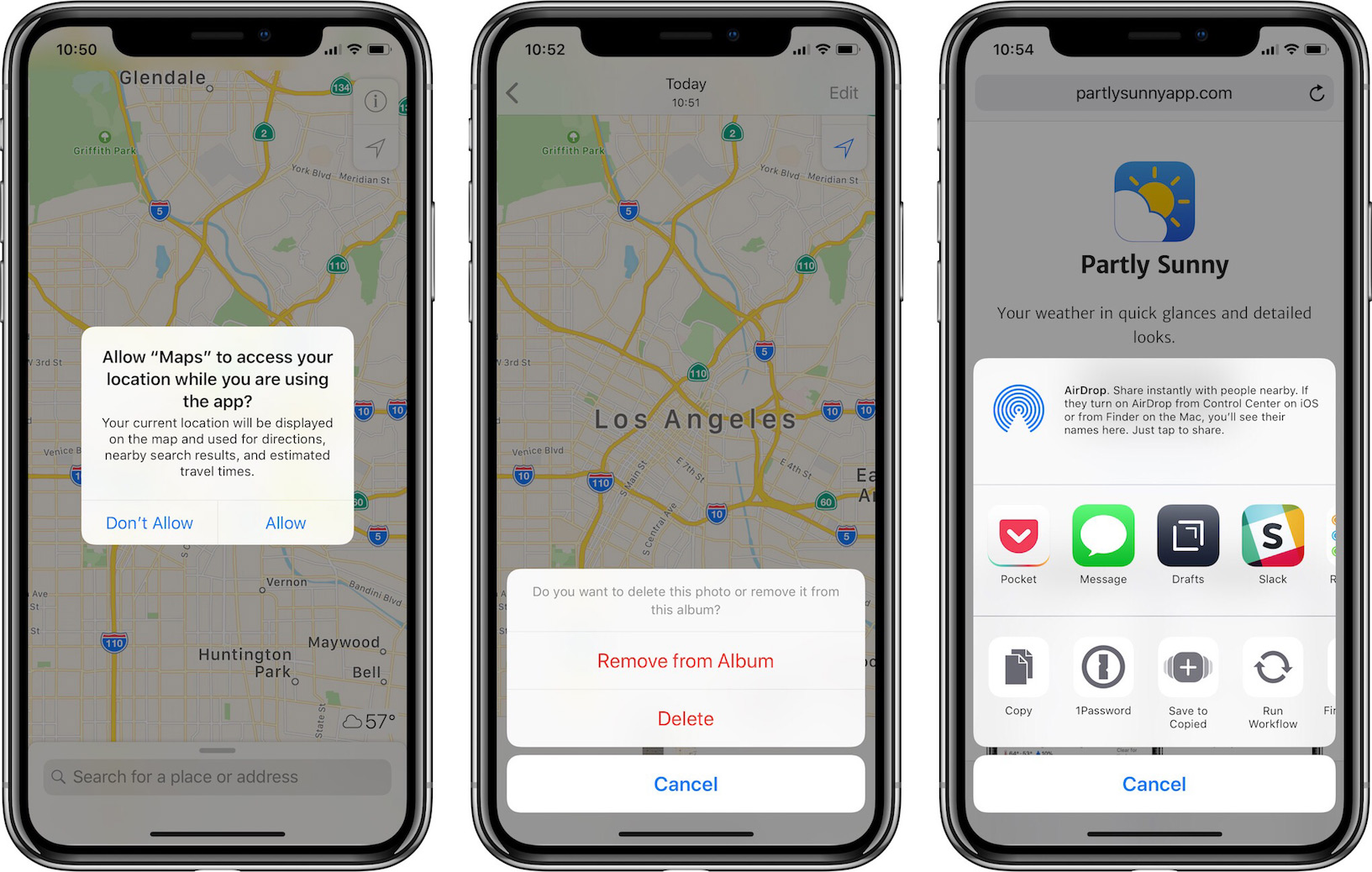
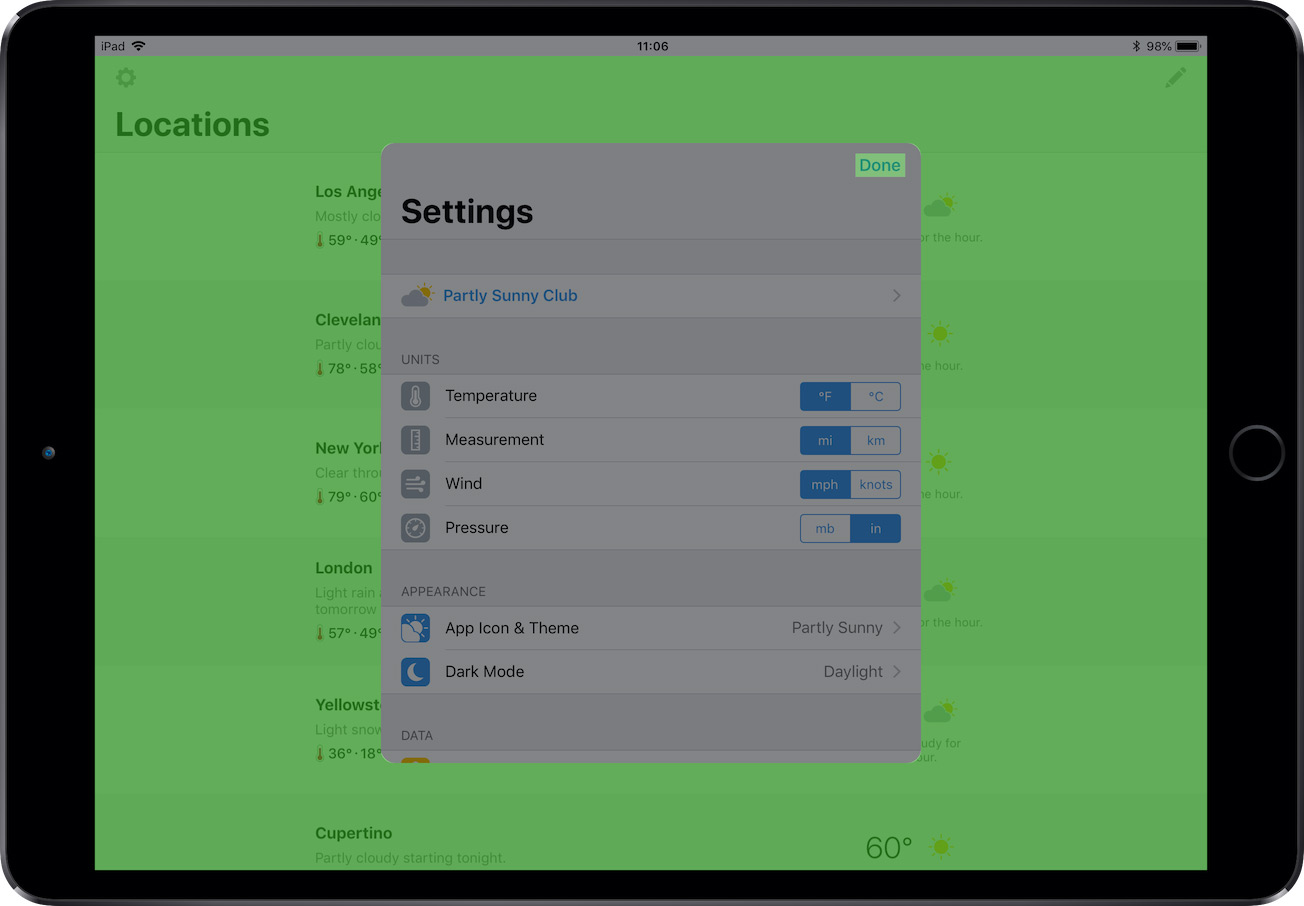
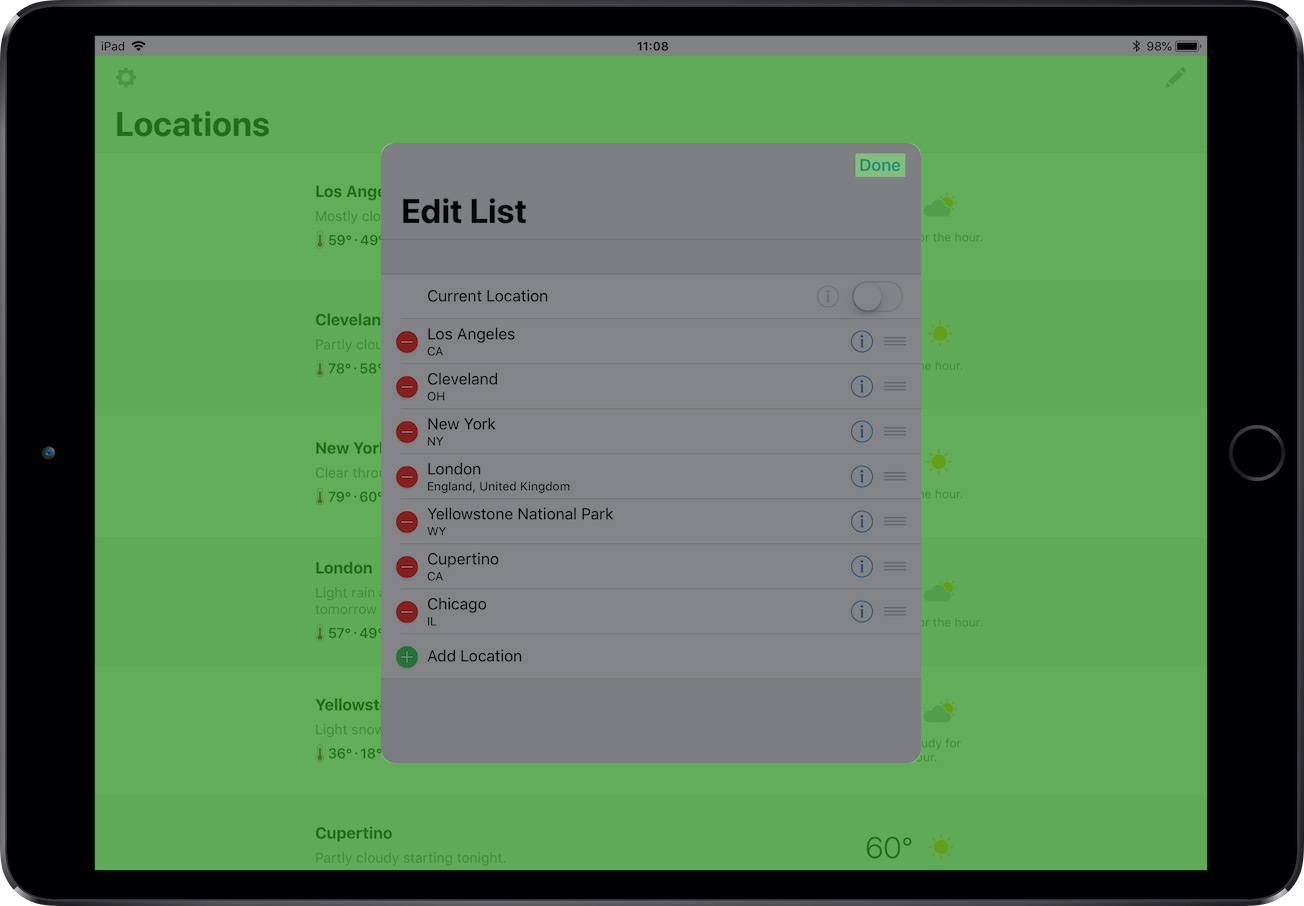
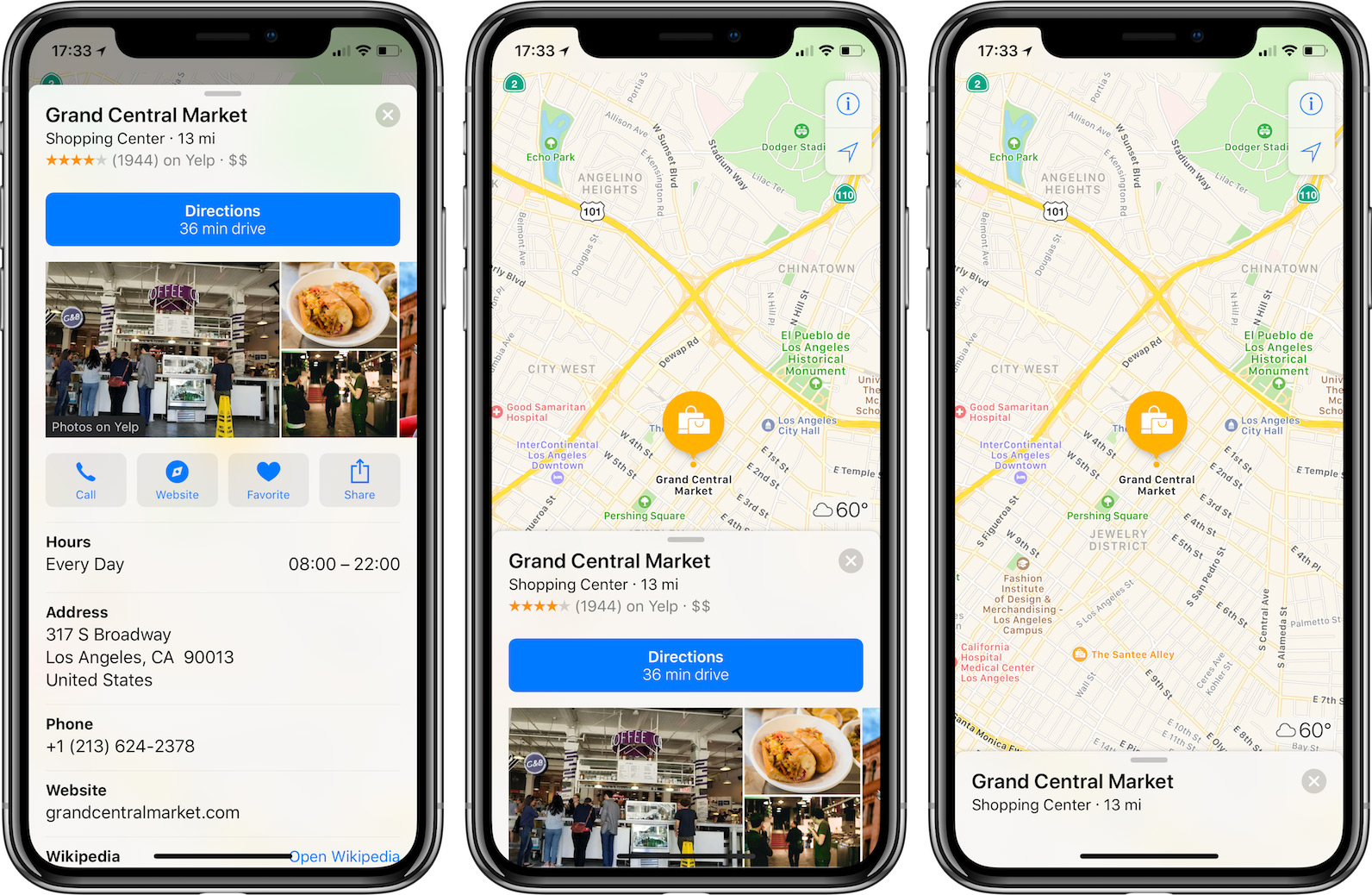
- Cards/sheets API. A built-in way for developers to create cards/sheets like Maps and Find My.
- Keychain app. Bring the passwords section out of Settings into a stand-alone app to store passwords, credit card and bank info, notes, two-factor codes, and more.
- Smart media rotation: When iPhone is locked in portrait orientation, allow full screen photos and videos to rotate if iPhone is rotated. Like how Christian Selig does it in Apollo.
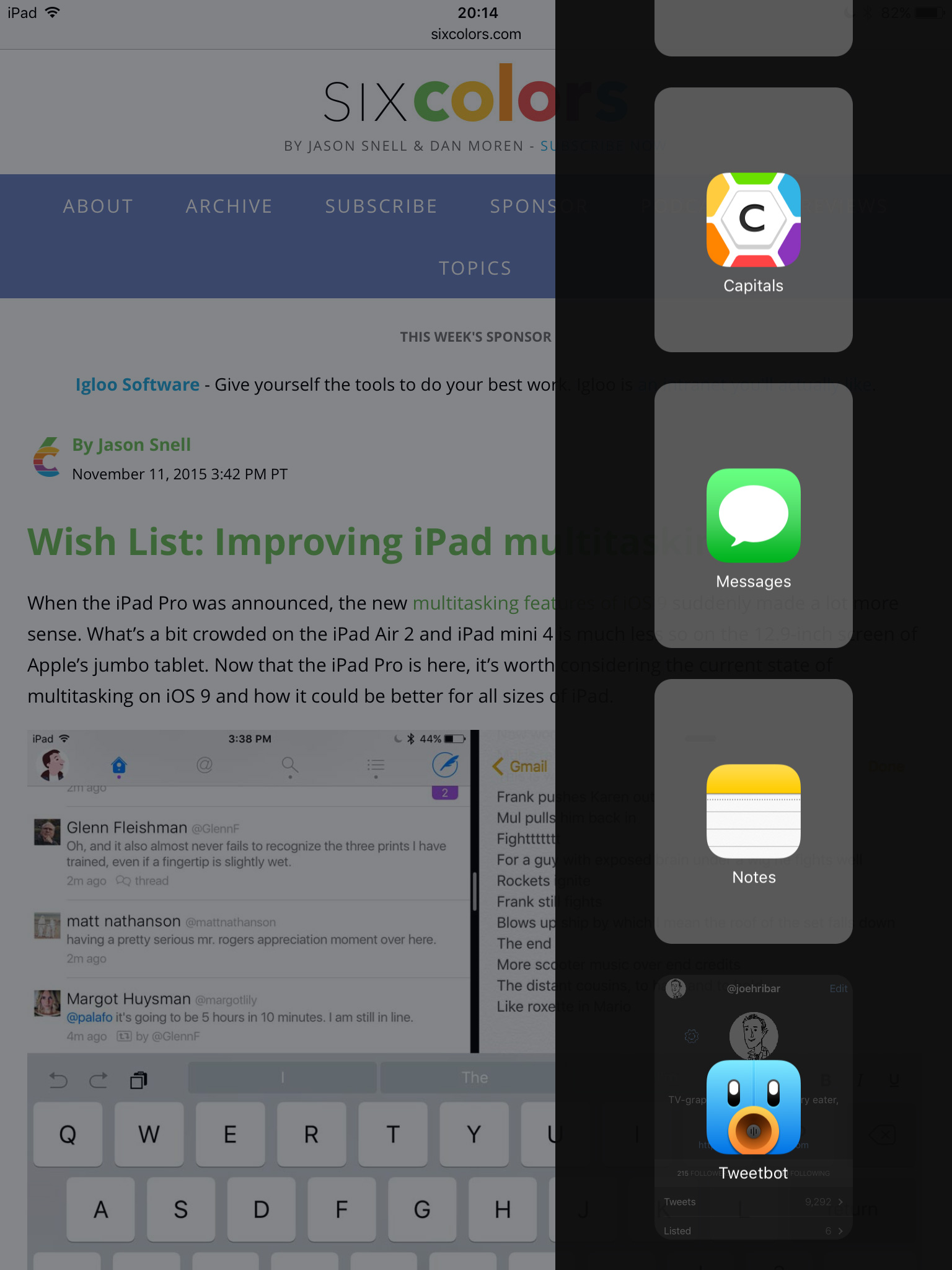
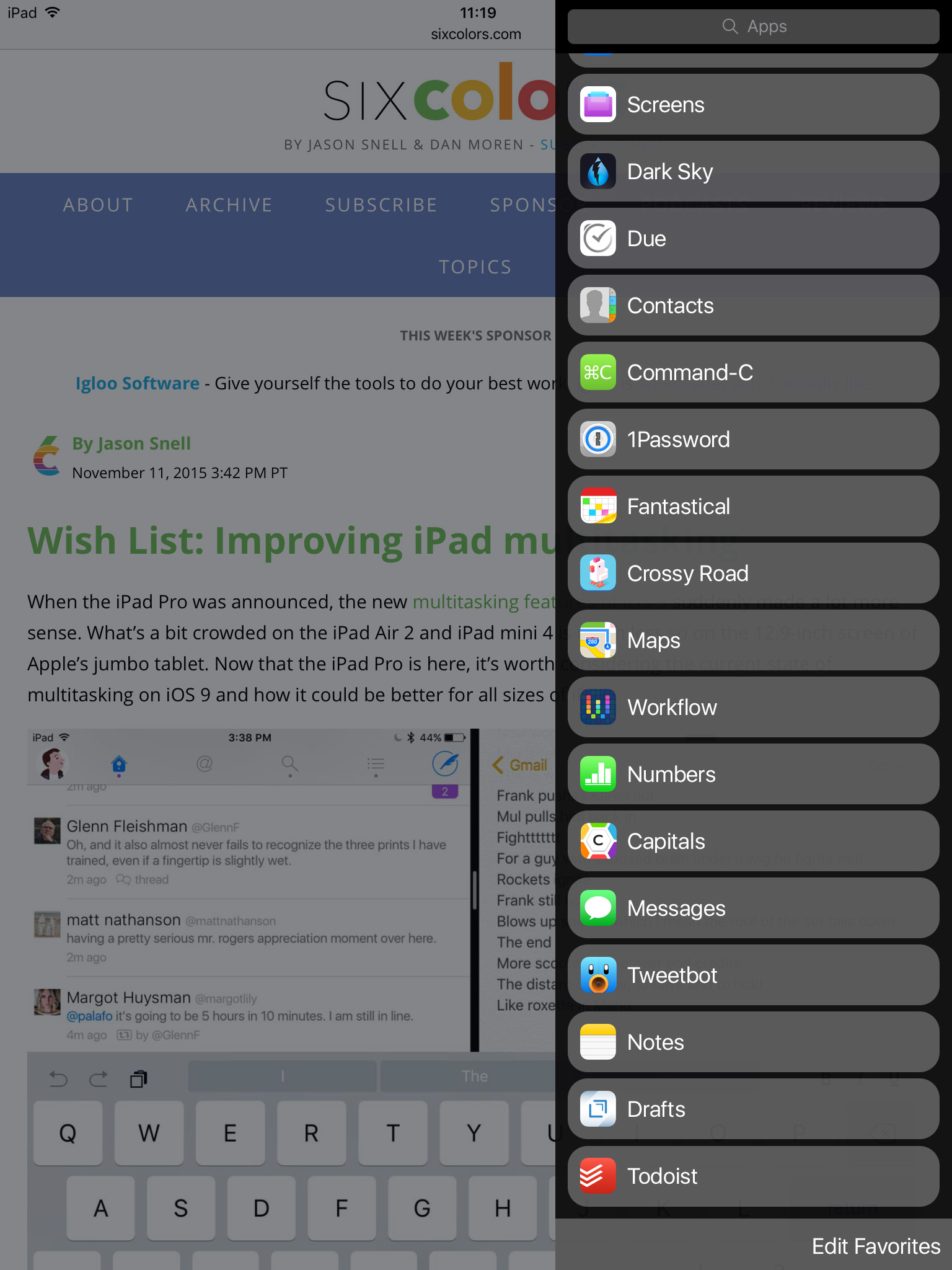
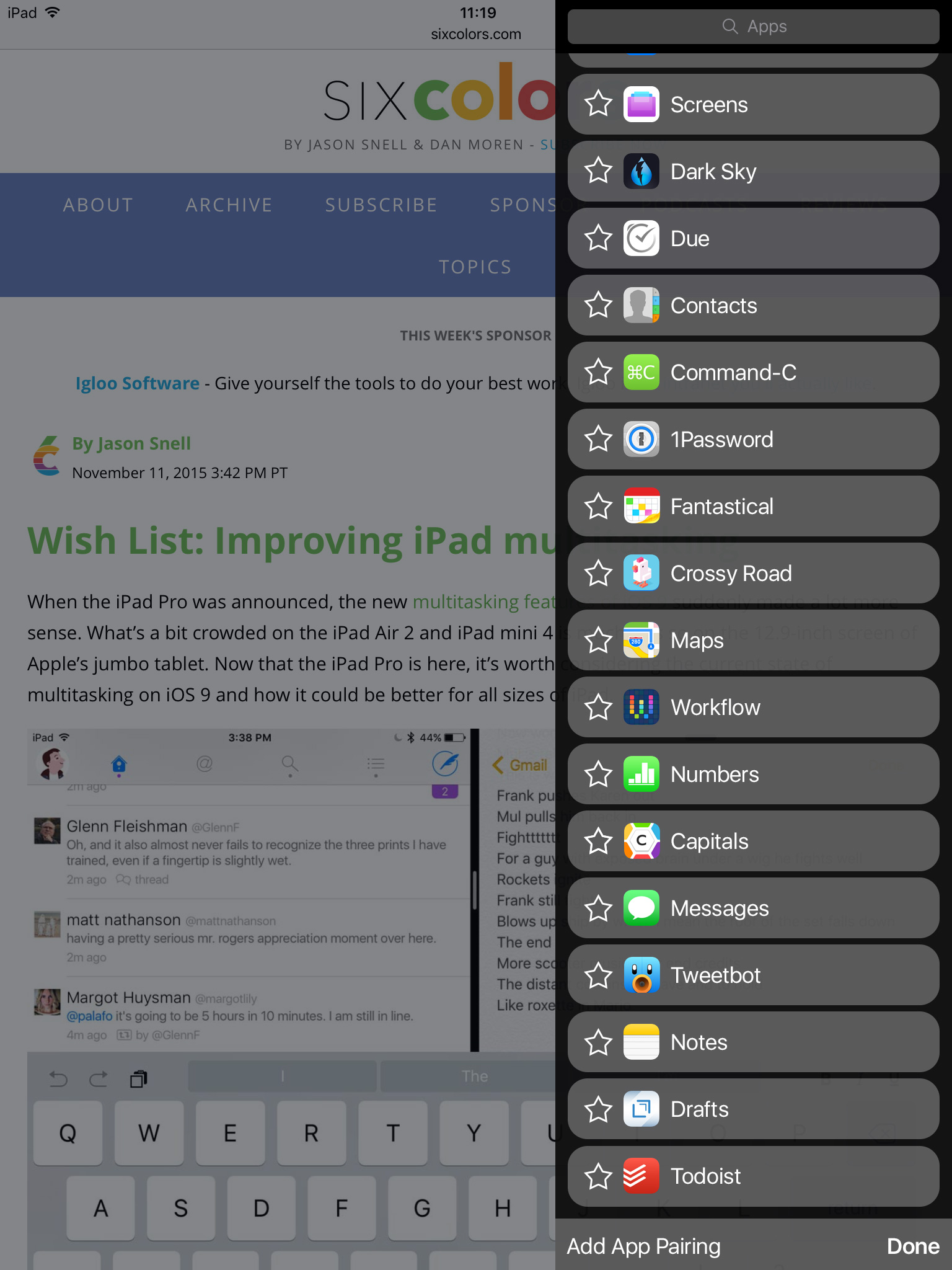
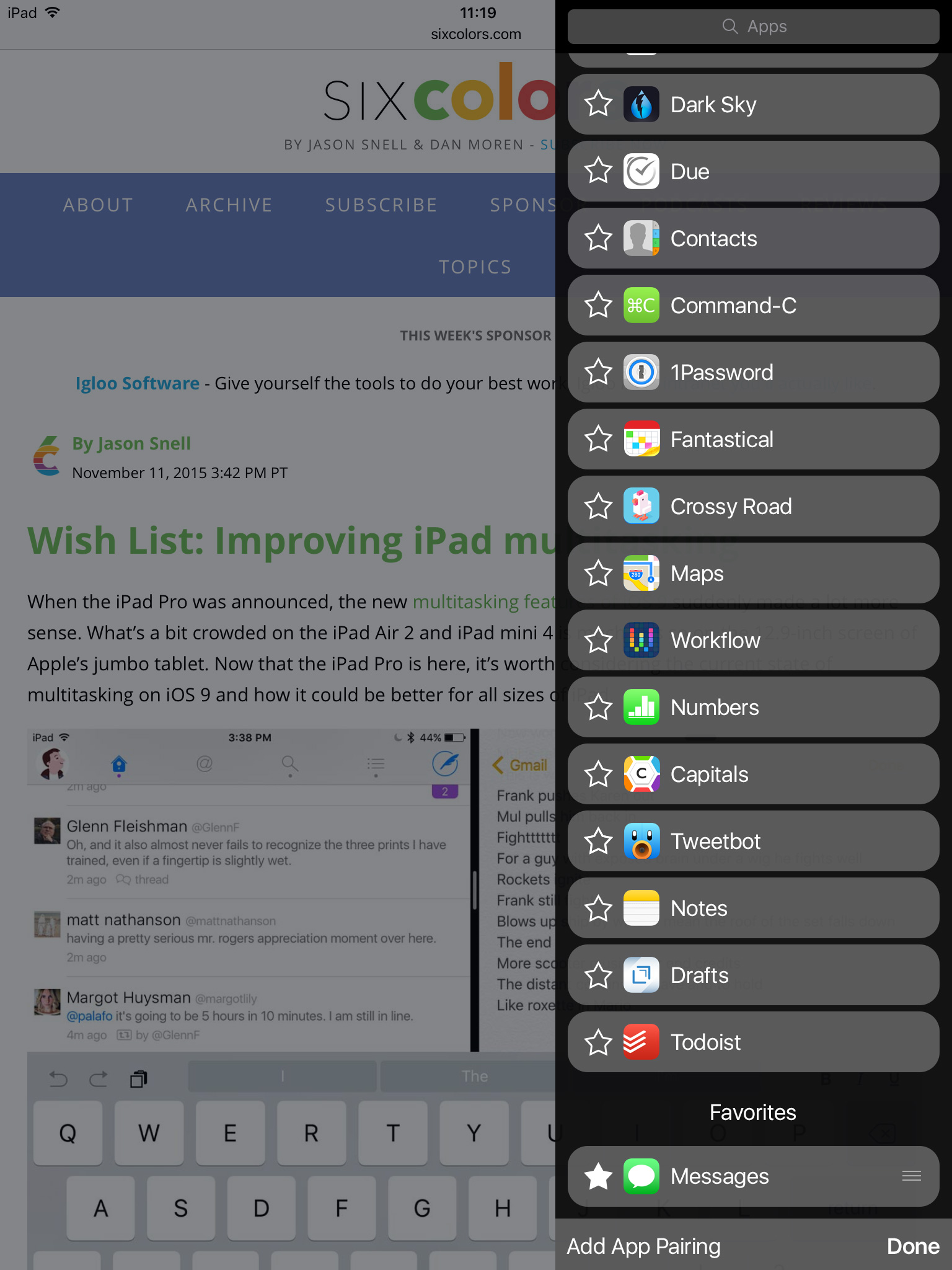
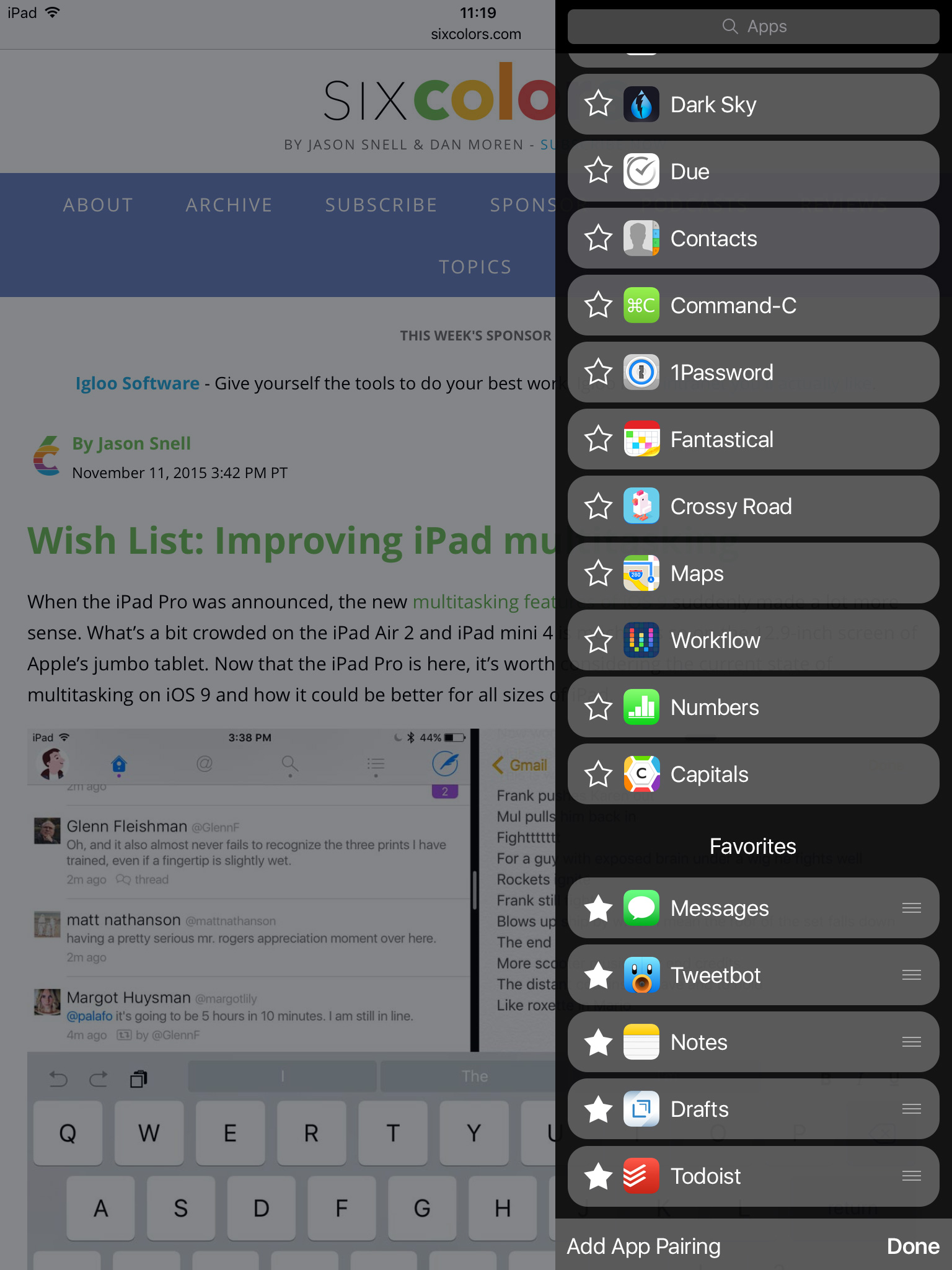
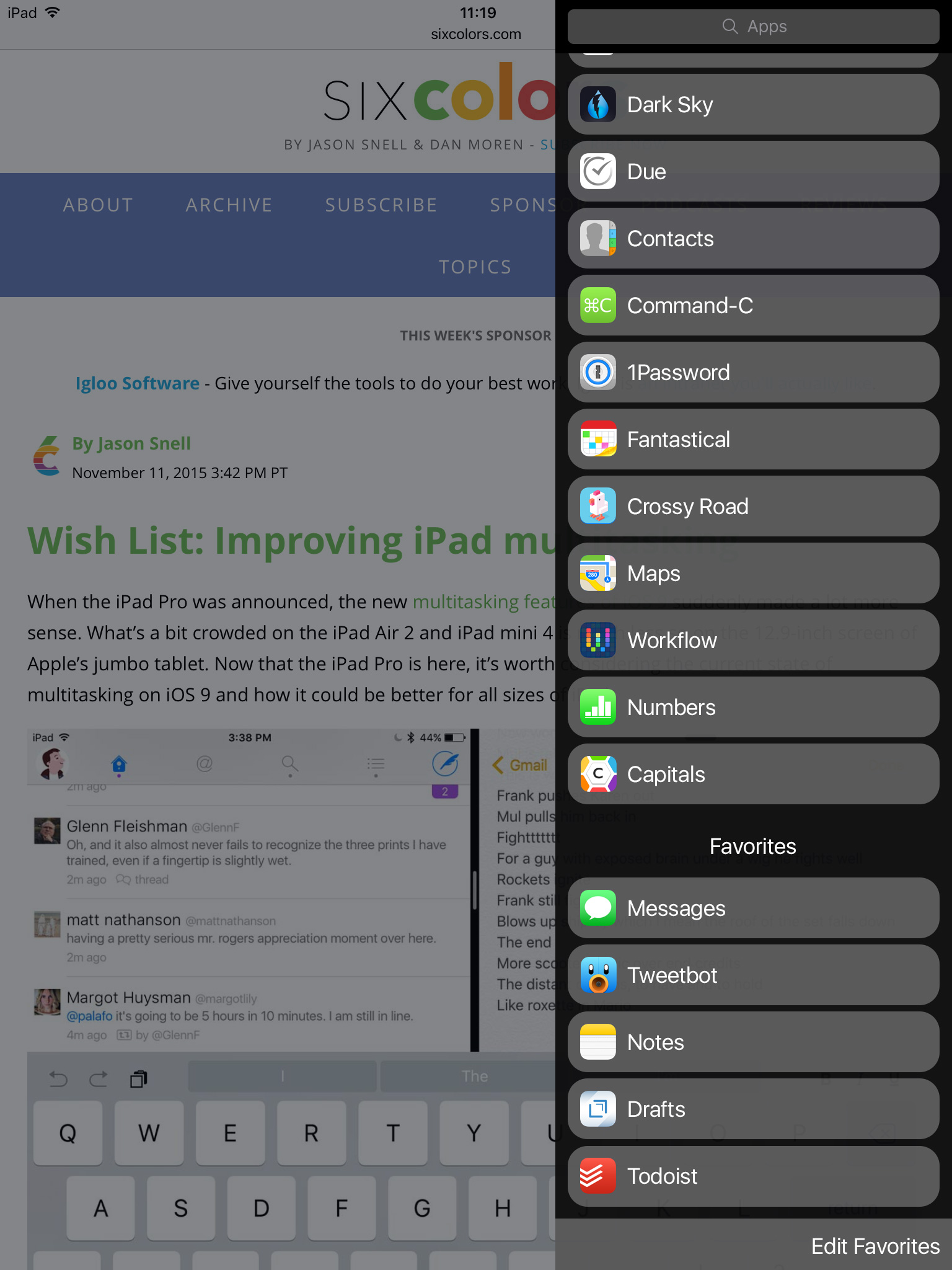
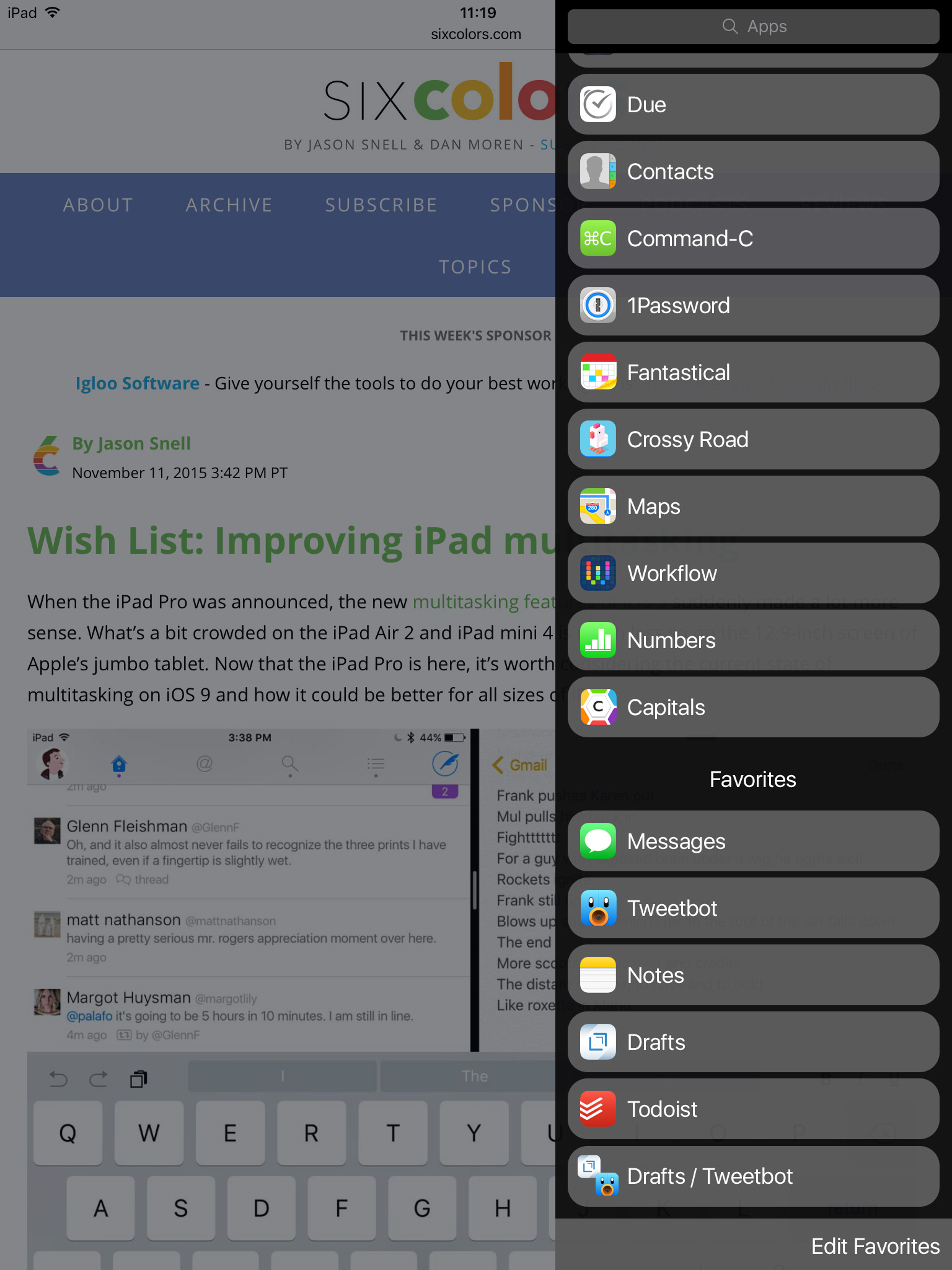
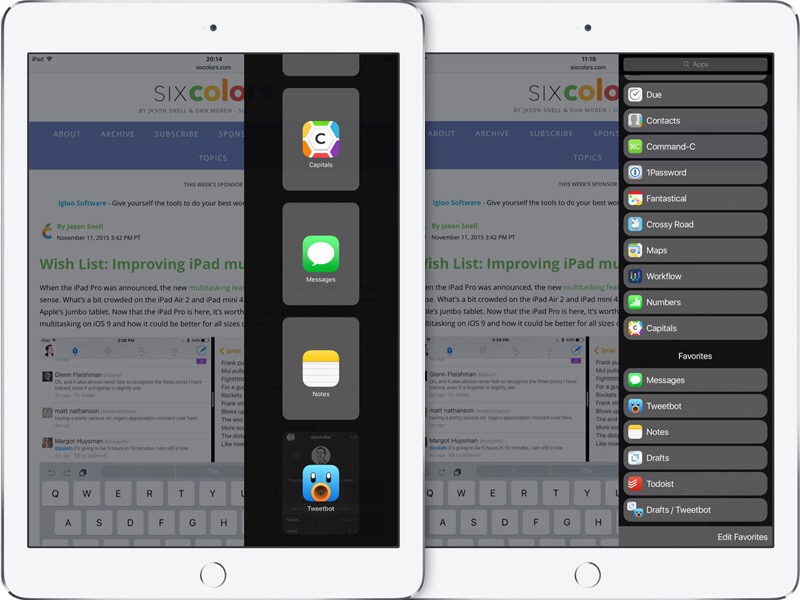
- Multitasking overhaul. An easier way to change the apps in Slide Over and Split View (like how prior to iOS 11 there was an app picker to select an app for multitasking). Also let us do it from context menus and an external keyboard.
- Better indication of what app in Split View has keyboard focus.
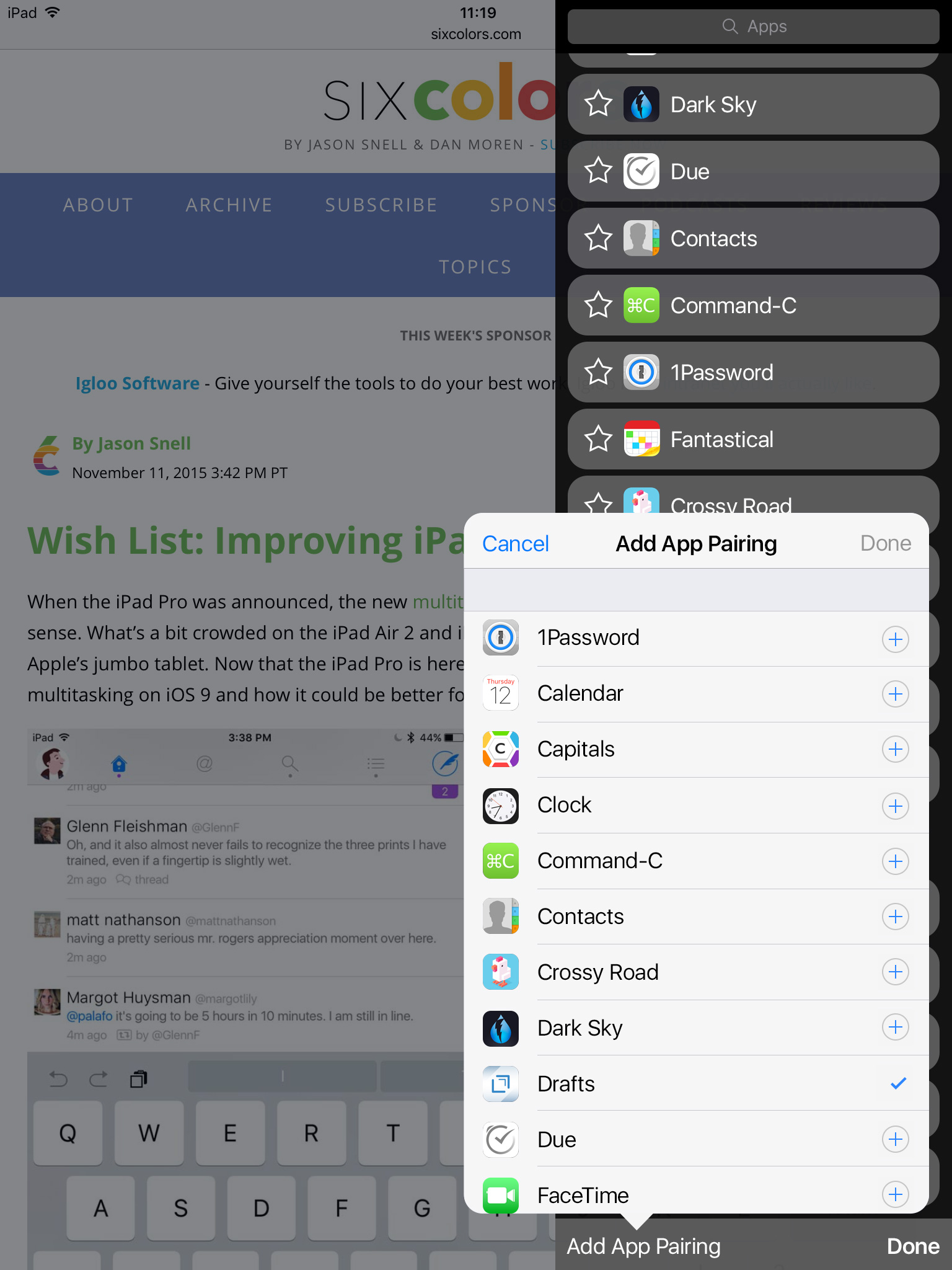
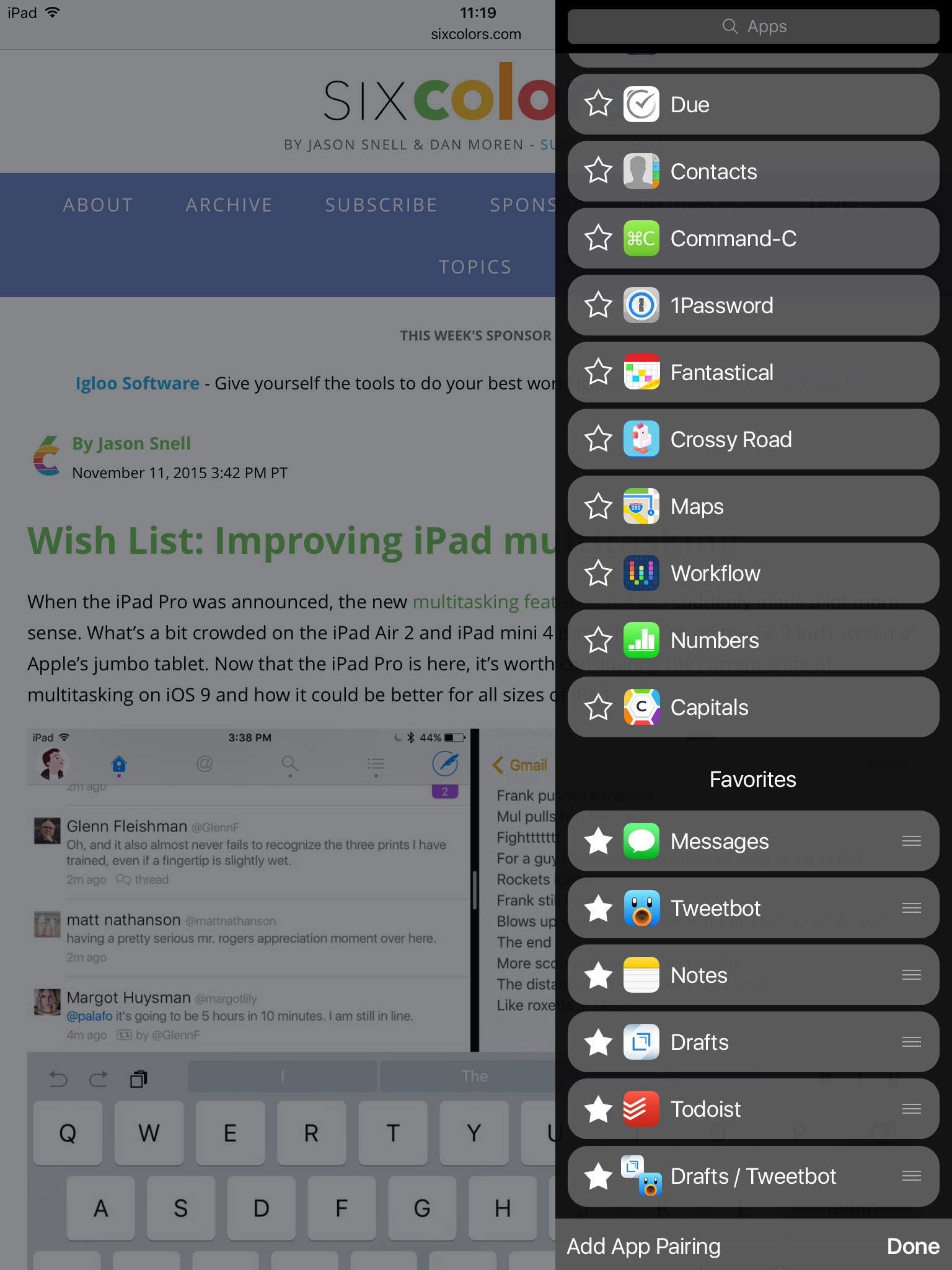
- Show Split View pairings. When dragging into Split View an app that is already paired with another app, show any pairings in the view that shows all available windows so that the windows already paired can be differentiated from the ones not paired. Currently there’s no indication of what window is already paired, so we’re guessing which window is which.
- Three apps in Split View. Allow three apps to be run side by side. Bonus: showing three at a time but allowing more to be added and then slid back and forth like in this mockup from Daniel Korpai.
- Better Control Center placement. Perhaps it could live in the multitasking app switcher UI as an app card.
- Third-party Control Center buttons and controls.
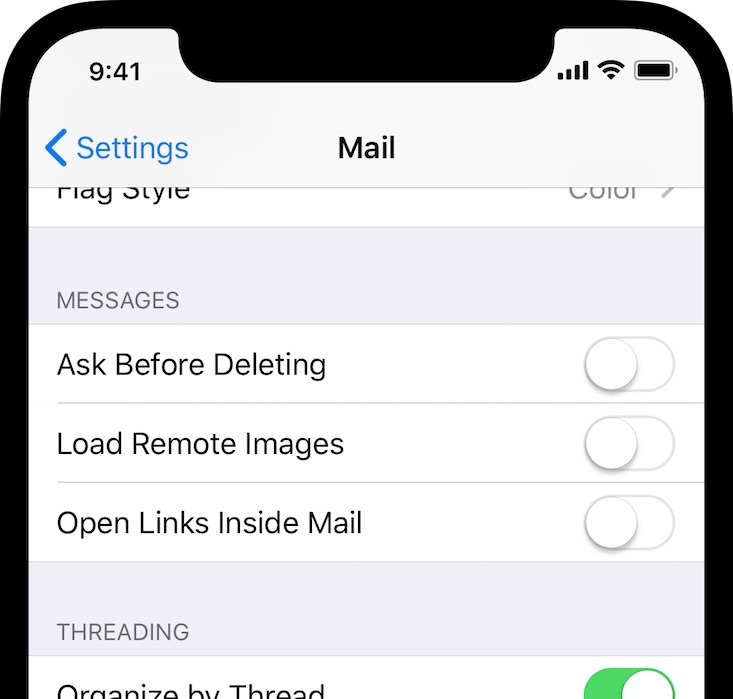
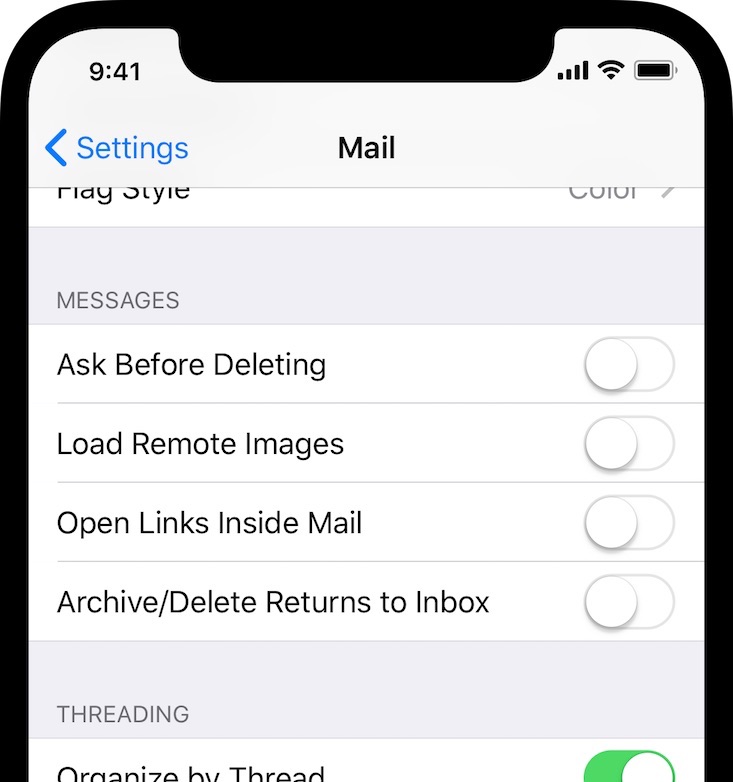
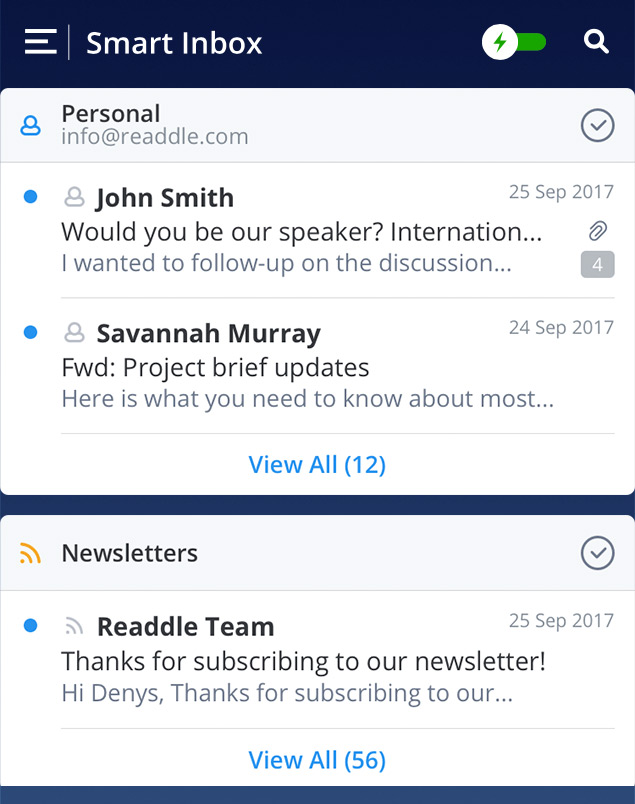
- Improvements and modernizations in Mail. If a big focus of Apple is privacy, don’t force people into using questionable third-party email apps. Make the native app better than “good enough”.
- More SF Symbol options for Reminders lists.
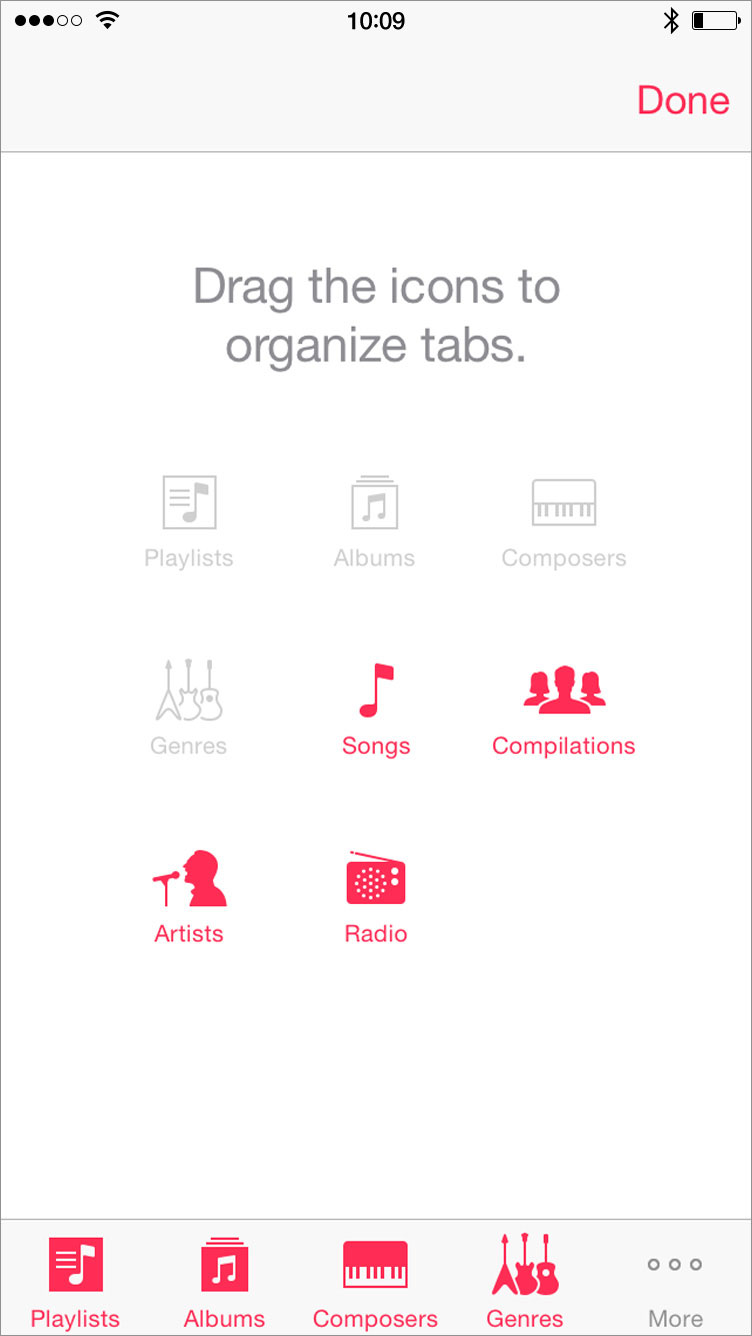
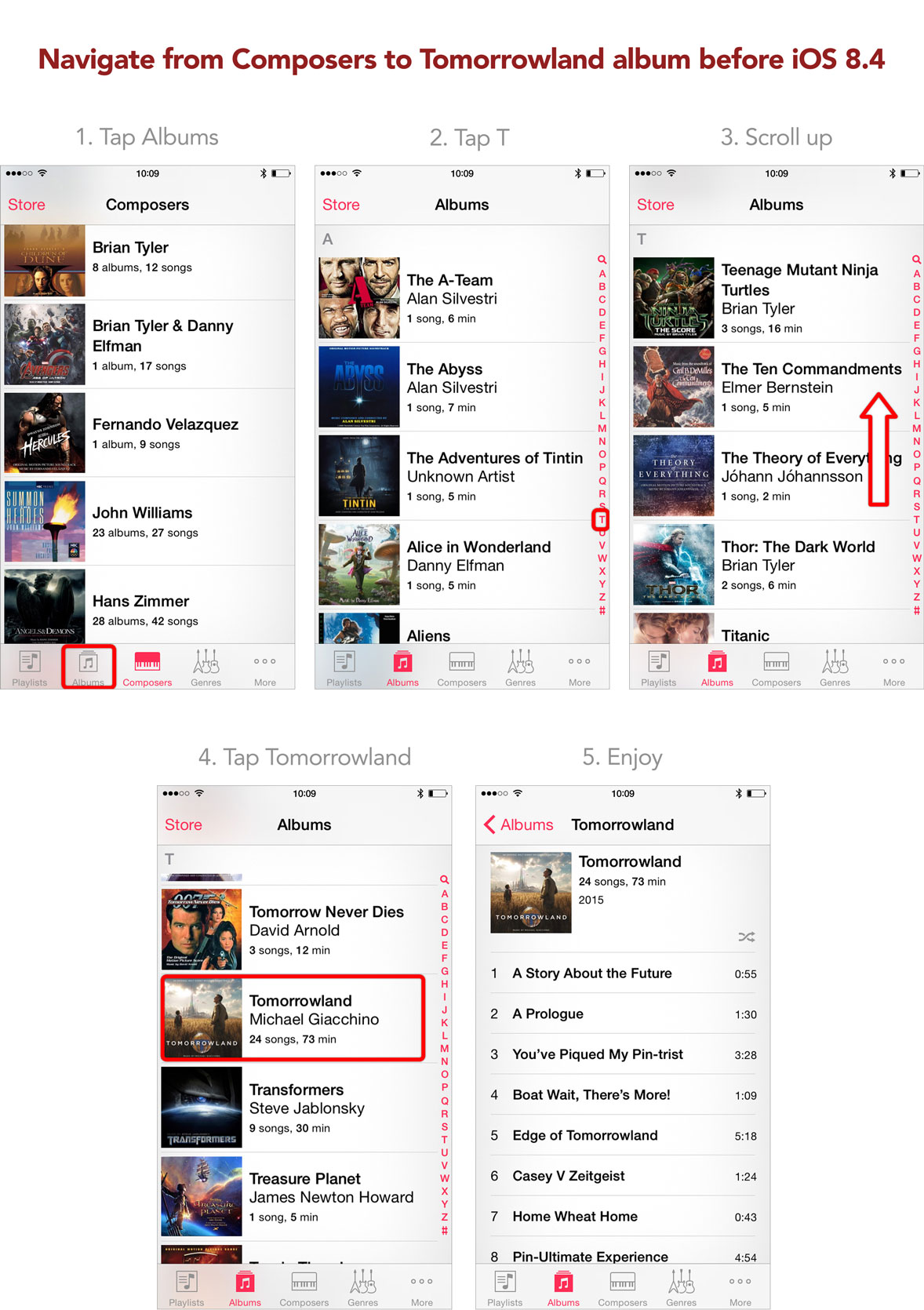
- Ability to create smart playlists in Music. Why do I need to use a Mac to do this?
- iCloud backup improvements. Allow selectively restoring from an iCloud backup rather than having to restore the entire device. Imagine in iCloud settings being able to browse the contents of backups and selectively and directly restore things from them like a single app that went wonky or an old version of a document.
- End-to-end encrypted iCloud backups. Perhaps make it opt-in so less tech-savvy people don’t accidentally get locked out of their stuff, but make it an option for those who want it.
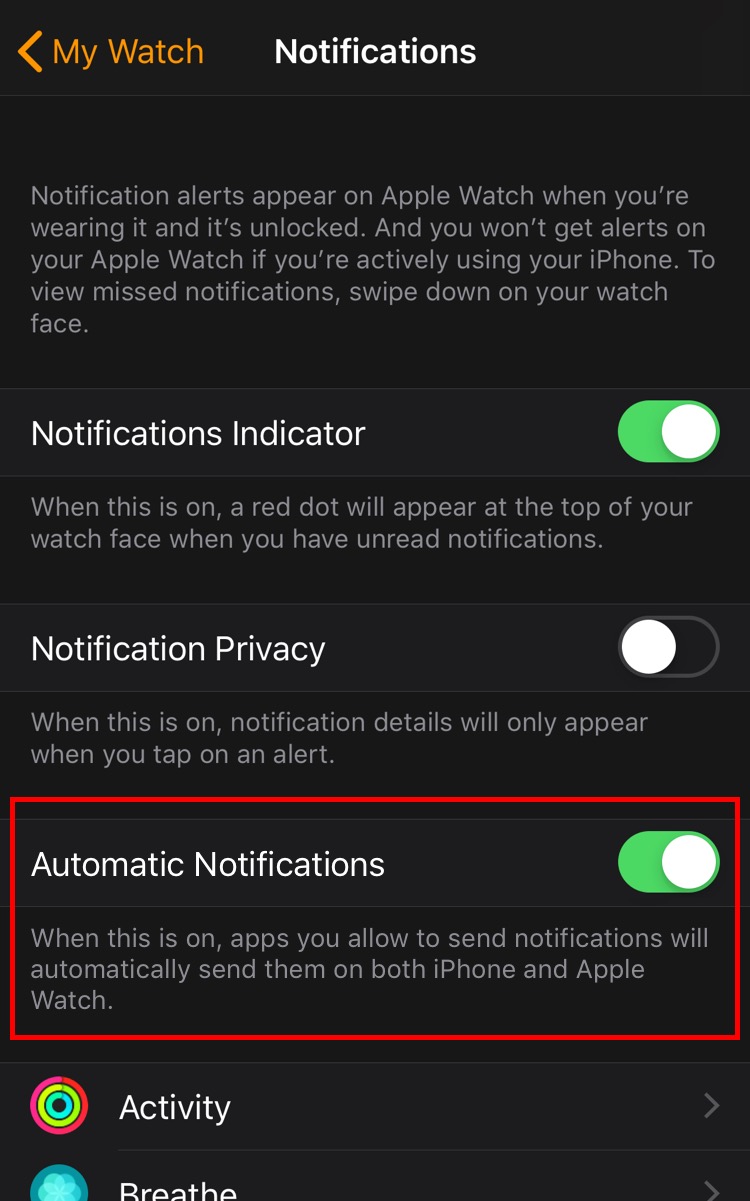
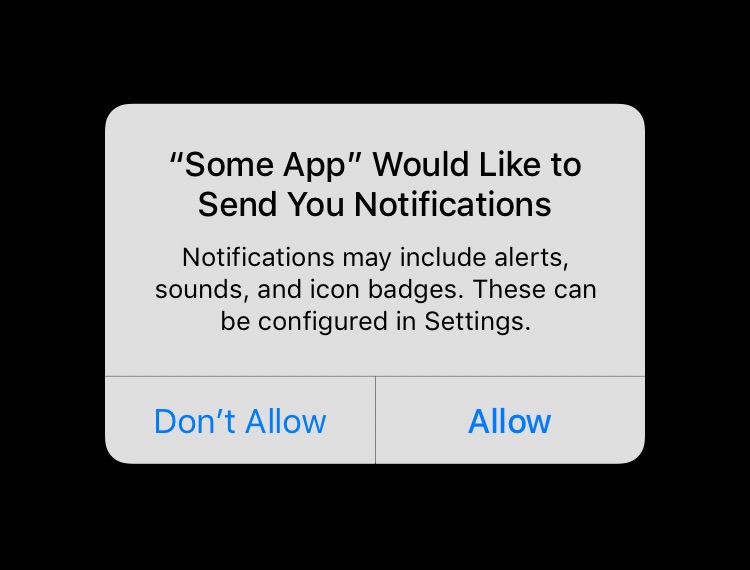
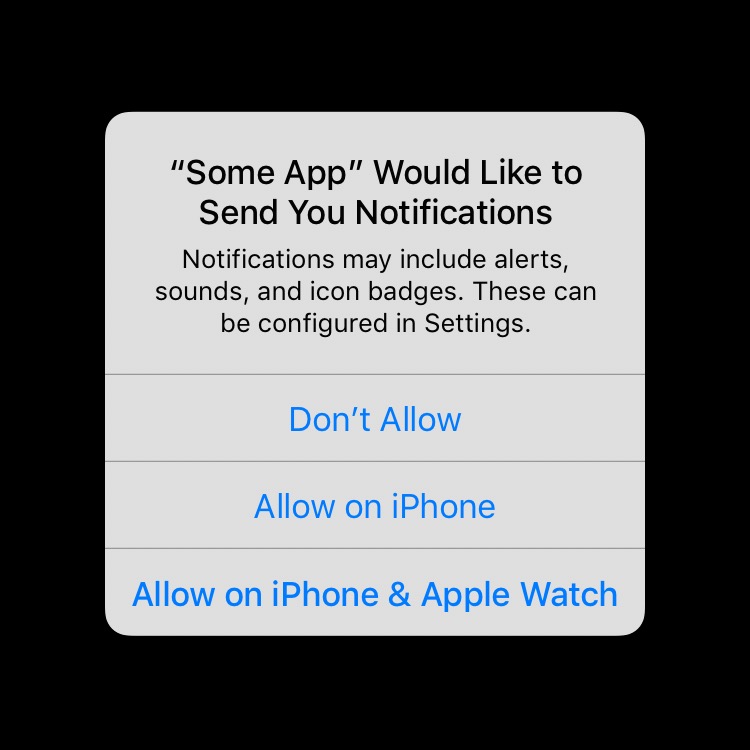
- Make Apple Watch notifications opt-in instead of opt-out.
- Keyboard navigation. A system for navigating apps with keyboard arrow and tab keys that developers can use and customize if needed. Catalyst already has a good foundation for this with the ability to navigate table views and collection views with the keyboard.
- Global keyboard shortcuts. Could be customized to run apps, specific actions in apps (perhaps that would require developers to expose possible actions to a new API), and Shortcuts shortcuts.
- More robust developer analytics. Apple should provide developers with a robust, privacy-focused analytics framework to use instead of questionable third-party frameworks.
- App Store Connect stats and sales improvements. Related, more immediate stats and sales info in App Store Connect even if they are a couple hours delayed. Like the above item, Apple should provide more robust reporting and analytics so developers aren’t pushed to using something that could possibly violate user privacy.
So, just a few things on my wish list again! Hah! Here’s hoping some of these things get announced next week!